Create Your First Flutter App
This tutorial will walk you through installing and setting up Flutter in a Windows environment using the Chrome web browser. There are many platforms you can develop with Flutter, but I'm writing this out of my own experience so you can get an idea of how easy it is to set up the environment and get going.
Here's a sneak peak at what we'll be building:

What is Flutter?
Flutter is an open-source UI software development kit used to create cross-platform applications for Android, iOS, Windows, and macOS. It was developed and released to the public by Google in May 2017 and is quickly becoming the leading hybrid desktop and mobile application development solution in the industry.
Flutter uses Dart, an object-oriented programming language with a C-style syntax, and was created primarily by Lars Bak and Kasper Lund of Google. Dart is used with Flutter to avoid the need for a separate declarative layout language like XML for example, making it easier for developers to read and visualize it.
Install the Flutter SDK
To get started with the Flutter SDK, head over to the official installation page and follow the instructions.
To walk through an installation, I'm going to be writing instructions for installing the SDK in a Windows environment. Feel free to move along with me to get an idea of how the installation works, or continue using your own environment instructions.
The minimum system requirements for successfully installing and running the Flutter SDK are:
- Operating System: Windows 7 SP1 or later (64-bit), x86-64 based.
- Disk Space: About 1.65 GB of disk space, but this does not include disk space needed for your IDE, tools, or other SDKs for development in environments like Android and iOS.
- Windows Powershell: Version 5.0 or newer is needed. This comes pre-installed on Windows 10 and 11, so you may not need to update this if you're on a more recent version of Windows. Here's a link if you need a later PowerShell version.
- Git for Windows: Version 2.x or newer is needed. If you have an earlier version, you can always download the latest Git version here.
Once you have the Flutter SDK downloaded, extract the contents into a folder at path C:\flutter. If this path doesn't exist on your machine, you'll need to create it.
Make sure you don't install Flutter to a path that contains spaces or any special characters as this can negatively affect the installation or execution of your mobile applications.
Now go into the C:\flutter directory with the following command:
$ cd /flutter
And run the git pull command to pull the latest updates for the SDK:
$ git pull
Set Up Your Environment Variables
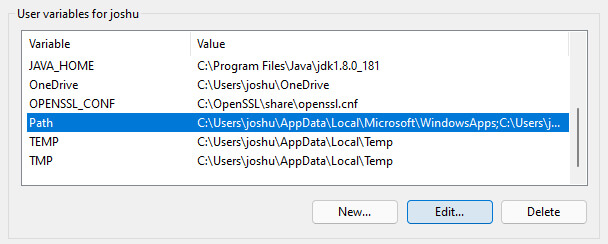
In this step, we'll create a new user-level environment variable.
Make sure to edit the Path variable:

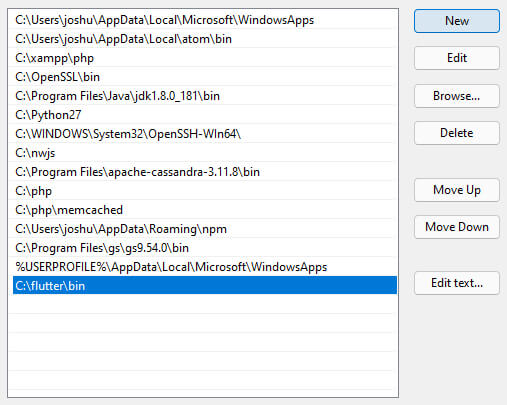
Then add a new line item with C:\flutter\bin as the value:

For older versions of Windows, you'll need to separate each value with a semi-colon instead of adding a new line option. So, yourPathcould look something like this as an example:C:\Temp;C:\flutter\bin
Check Your Installation
To ensure that everything is set up correctly, you can check the Flutter version:
$ flutter --version
If all went well, then you should see something like this:
Flutter 2.10.5 • channel stable • git@github.com:flutter/flutter.git
Framework • revision 5464c5bac7 (2 days ago) • 2022-04-18 09:55:37 -0700
Engine • revision 57d3bac3dd
Tools • Dart 2.16.2 • DevTools 2.9.2
Check for Missing Dependencies
Another way to check for missing dependencies within your Flutter installation is by running this command:
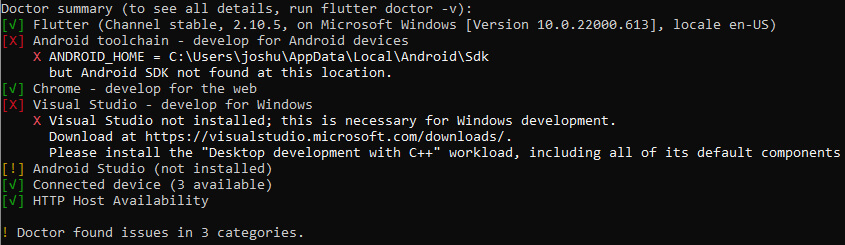
$ flutter doctor
This creates an output showing you what is and isn't installed correctly or is missing completely:

At this point, we should have everything we need to test in a web browser, so we'll proceed.
Check for Available Devices
You can check to make sure you have at least one available device using this command:
$ flutter devices
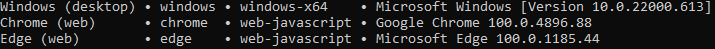
We're looking for any available device or browser that can run our Flutter application. In my case, there are three options available: A Windows Desktop application or two web applications using either the Chrome or Edge browsers:

When executing our application, we can choose which option to proceed with. We'll get into that shortly.
Create the Mobile Application
Now let's create our mobile application under C:\app and navigate to it:
$ cd /app
Within our app directory, we can now create our application:
$ flutter create app
Our application code is available in the lib directory in the main.dart file, and Flutter creates these for us automatically with some test code. You can either test what's currently there or update to something a little simpler:
import "package:flutter/material.dart";
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Welcome to Flutter",
home: Scaffold(
appBar: AppBar(
title: const Text("My First Flutter App")
),
body: const Center(
child: Text("Hello There!")
)
)
);
}
}
Once you save the code, run the following command to execute our application in a Chrome browser window:
$ flutter run -d chrome
Omitting -d chrome from the command will provide you with a list of available devices to test on.Conclusion
That's it! We've created our first Flutter mobile application by installing the SDK, pulling the latest updates from the official Git repository, and configuring our environment and application.
The official Flutter website comes packed with information and documentation to keep building. I'll be posting a lot more on this subject going forward as I learn Flutter and look forward to some constructive feedback and conversation to keep things moving.

 Flutter
Flutter