Web Accessibility: Importance, Tools & Examples
Web accessibility involves implementing design principles, coding practices, and assistive technologies that enable people with disabilities to access and use the web effectively.
This article covers the importance of making your website accessible and compliant with examples to help you fully understand the technical aspects.
What is Web Accessibility?
Web accessibility is the practice of ensuring there are no barriers within a website or web application preventing people with disabilities from accessing and interacting with it. These types of disabilities include but are not limited to, auditory, cognitive, neurological, physical, situational, speech, and visual disabilities.
As an example, modern browsers and tools exist to parse page elements and make them accessible to people with visual disabilities, allowing for screen readers and other assistive technologies to read page content aloud.
Why is Web Accessibility Important?
The internet is an increasingly important resource and a primary place for receiving information in the world today. All websites should be fully up to code and compliant, allowing people of any situation to navigate and acquire data quickly and easily.
The United Nations Convention on the Rights of Persons with Disabilities has defined access to information and communication technologies as a basic human right, and may be required by law in many situations.
How to Make A Website Accessible
Use High-Contrast Colors
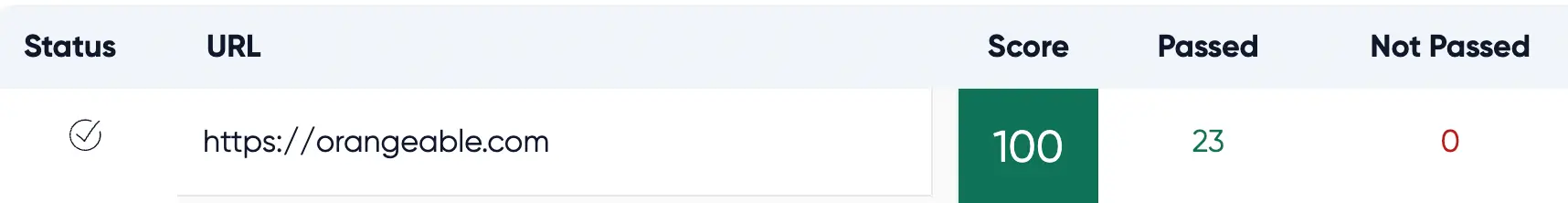
Some users may have difficulty seeing page elements with low color contrast. Experte has created a very helpful online web accessibility checker that automatically crawls each page of your website for correct foreground and background color contrast implementation. Other checks are also performed and tied into Google Chrome's Lighthouse accessibility reports so you can view the details of every crawled page of your website:

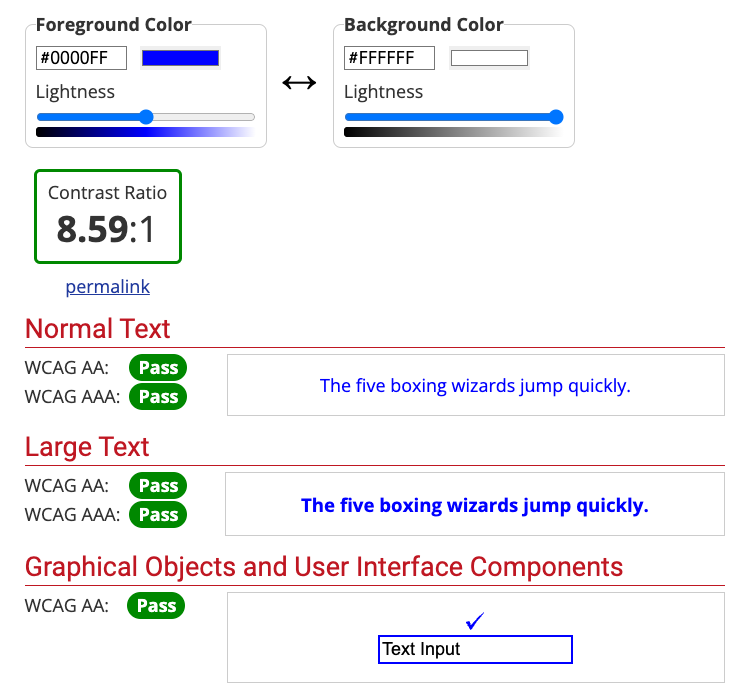
WebAIM is another helpful tool for manually checking color contrast compliance of a single foreground and background color:

Add Keyboard Navigation
Navigation can be a challenge for visually impaired people. Many individuals may not use a mouse to interact with navigational or clickable elements throughout your site. Make sure you add a tabindex attribute to these clickable elements to ensure the order they navigate these elements follows your page flow.
These types of elements can include:
- Anchor text
- Drop-down menus
- Forms
- URLs
- Buttons
- Call-to-Action elements
- Modal windows
- Dialog boxes
Add alt Text In Images
Screen readers can't understand text embedded in images or provide context for those images. The alt attribute is available for img elements, making them accessible to users with visual disabilities.
The idea of this attribute is to give the displayed images context by providing as much information as possible. If you were to display a picture of a charcuterie board with different food items, you could write this detailed alt description:
<img src="charcuterie-board.jpg" alt="Charcuterie board with different meats and cheeses" />
The alt text you provide will also provide context for results in search engines, making your web page easier to find for people with or without disabilities.Make Audio & Video Accessible
The HTML5 video and audio tags allow you to create a captions track, adding the ability to caption the audio within specified timeframes.
Here is an example of the video tag referencing a captions file:
<video controls>
<source type="video/mp4" src="video.mp4" />
<track type="text/vtt" src="captions.vtt" label="English Captions" srclang="en" kind="captions" default="" />
</video>
The referenced captions get stored in a WebVTT, or Web Video Text Tracks, format. Each caption starts with a timeframe narrowed down to the millisecond and ends with the caption text and multiple line breaks for more readability:
WEBVTT
Kind: captions
Language: en
00:00:00.859 --> 00:00:03.179
Here is the first caption.
00:00:03.179 --> 00:00:06.779
Here is the second caption.
Video and audio transcription capabilities are also available if you'd like to create a section on the web page for screen readers to read the content aloud.
Use ARIA Roles & Labels
ARIA, or Accessible Rich Internet Applications, are roles and attributes that provide information or context about a particular page element for screen readers and other assistive tools.
You can assign a page element a role as an attribute using the following syntax:
role="[role-type]"
Here are six of the most common ARIA roles:
- Landmark: Used by screen readers for navigation.
- Document Structure: Provides a structural description of a section. Example: header, main content area, or footer.
- Widget: Helps describe interactive elements that lack semantic equivalents.
- Abstract: Helps organize a document.
- Window: Created as a subsection of the main document.
- Live Regions: Alerts disabled users with assistive tools to detect dynamic content changes on a page.
ARIA labels are also helpful ways to build context on embedded page elements. One of the most common ways of adding this to a page is by using the aria-label attribute within an anchor tag to describe what the link will open. It's best to be as descriptive as possible in your descriptions.
Here's an example of a hyperlink opening a new tab to another website:
<a href="https://www.google.com" target="_blank" aria-label="Opens new tab to Google.com" />
Tools & Resources
AccessiBe
AccessiBe has a great tool to scan your website for ADA and WCAG compliance.
Axe DevTools
Axe DevTools has a Chrome extension available to install that runs through many of the same checks from the web-based checker above.
Lighthouse for Google Chrome
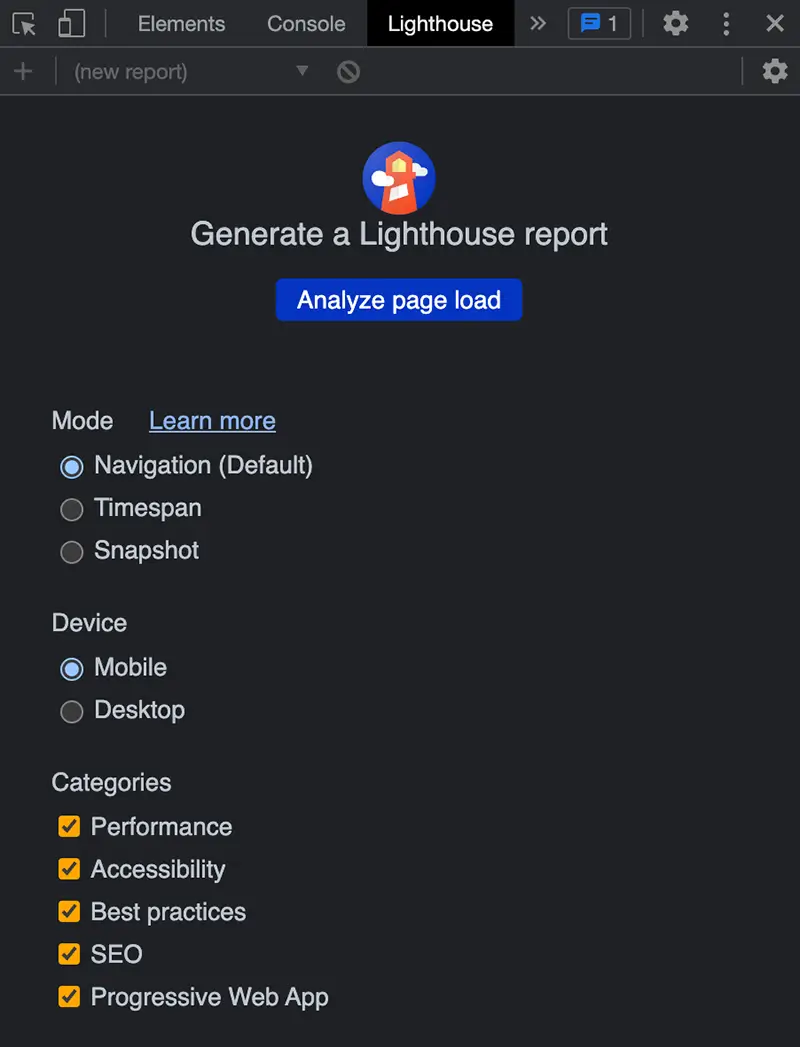
Chrome also has a built-in accessibility checker in the Lighthouse tab of the developer tools console. You can access it by pressing F12 on your keyboard (Fn+F12 for Mac users) and clicking the Lighthouse tab.
From there, you'll have the ability to run a bunch of different checks for desktop and mobile devices:

Conclusion
Web accessibility is crucial in many cases, makes good business sense, and is overall the morally right thing to do to assist people in all situations.
I hope the information and tips in the article help you make your website accessible.
If you have any additional tools not listed in this article, let everyone know in the comments section!
Written by: J. Rowe, Web Designer & Developer
Last Updated: July 07, 2023Created: January 09, 2023

 HTML
HTML