Styling Scrollbars with CSS in Most Modern Browsers
The CSS scrollbar property is not standard. Chrome, Safari, and Microsoft Edge use the WebKit engine with the -webkit-scrollbar prefix pseudo-element for styling scrollbars. Firefox also allows styling with a few options, including scrollbar width and color.
Below, we'll talk about how to create custom CSS scrollbars for your website using rules for WebKit browsers, namely Google Chrome and Microsoft Edge.
What is a Scrollbar?
Most websites today include more content than can fit in the client area of a browser window.
A scrollbar is a graphical tool that allows users to navigate web page's contents in their entirety.
There are two types of scrollbars:
- Vertical scrollbars: Used to navigate up and down on your web page. This is the most common type of scrollbar used on web pages.
- Horizontal scrollbars: Used to navigate left and right on your web page. Not very common unless your pages navigate sideways instead of up and down. This can be confusing in a lot of cases and doesn't work well for responsive design and mobile user experiences.
Scrollbars can either be controlled by clicking and dragging with your mouse cursor, rotating your mouse wheel, or with the up and down arrows on your keyboard.
Scrollbars are not limited to just the browser's client area. Tables, div's, and other HTML elements can contain scrollbars for navigation within their content areas, as well!
Styling Scrollbars with CSS
This can be accomplished by using a set of pseudo-elements. There are many combinations of pseudo-elements, selectors, and properties you can define to customize them any way you want.
The best part is it's extremely easy once you get the hang of all the different parts that make up a scrollbar, and you won't have to create any additional HTML code containing scrollbar elements for these CSS rules to work since they're actually part of the browser window, not the web page.
The scrollbars are displayed according to whatever CSS properties you set for them. By default, the browser will show a scrollbar container on the right side of the browser window and will be disabled if the content doesn't stretch past the length of the screen.
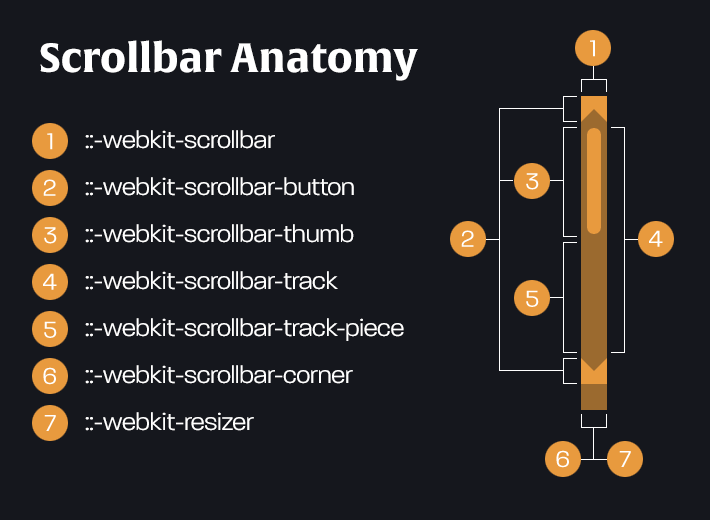
Here's a graphical representation of the anatomy of a scrollbar:

Now, let's dive into each of the pseudo-elements and their customization possibilities. As mentioned previously, this will work for Google Chrome and Microsoft Edge browsers. This will also work in Safari desktop browsers with the -webkit prefix. We'll discuss Firefox a bit later.
The below code samples will use the same CSS rules from the image you saw above so you can get a clear understanding of how the CSS pseudo-elements and properties tie together visually and written out.
Styling Scrollbars with ::-webkit-scrollbar
The entire scrollbar container. Here, you can determine the width of a vertical scrollbar container and height of a horizontal scrollbar container. You can define both sizes in a single definition:
::-webkit-scrollbar {
width: 24px;
height: 24px;
}Styling Scrollbar Buttons with ::-webkit-scrollbar-button
The buttons of the scrollbar. The scrollbar buttons are not shown by default in most modern browsers but are something you can add for extra navigation control. The user can click one of these buttons to move a small amount of pixels up or down the screen.
The buttons were a feature more prominently used in the old days of internet browsing. Scrolling is more easily accomplished with the scroll wheel on your mouse nowadays, but the option is still available for websites that wish to show the extra controls.
You can either configure the buttons to display a single up and down button in the scrollbar: The up button above the scrollbar thumb, and the down button below it:
::-webkit-scrollbar-button:single-button {
/* single button styling */
}Or you can customize to have the up and down buttons grouped together, once above the scrollbar track, and once below it:
::-webkit-scrollbar-button:double-button {
/* double button styling */
}Additionally, you can add arrows to your scrollbar buttons so users know how to navigate through your content. The below code snippet shows an example of how you can scroll using an up and down button in a vertical scrollbar using simple CSS definitions:
::-webkit-scrollbar-button:single-button:vertical:decrement {
border-color: transparent transparent #9b6a2f transparent;
}
::-webkit-scrollbar-button:single-button:vertical:decrement:hover {
border-color: transparent transparent white transparent;
}
::-webkit-scrollbar-button:single-button:vertical:increment {
border-color: #9b6a2f transparent transparent transparent;
}
::-webkit-scrollbar-button:single-button:vertical:increment:hover {
border-color: white transparent transparent transparent;
}Each of the values in the border-color property represents a side of the button in which you want to show a different color. Square buttons will show a triangular arrow if you specify a color in a single side, like in the code sample above.
Styling Scrollbar Thumbs with ::-webkit-scrollbar-thumb
The draggable scrolling handle. If you click and hold this handle with your mouse cursor, you can drag the scrollbar thumb up and down in a vertical scrollbar, or left and right in a horizontal scrollbar, and the page will scroll with the movement of your mouse. Releasing the mouse button will stop the scroll animation.
::-webkit-scrollbar-thumb {
border: 6px solid #9b6a2f;
background: #e89a3e;
border-radius: 12px 12px 12px 12px;
margin: 0px auto;
}Styling Scrollbar Tracks with ::-webkit-scrollbar-track
The track of the scrollbar. This acts as a progress bar, showing how far down, or across, in the web page you are.
In this portion of the scrollbar, we'll simply set the background color so we can differentiate the actual draggable scrollbar node from its background track:
::-webkit-scrollbar-track {
background: #9b6a2f;
}Styling Scrollbar Track Pieces with ::-webkit-scrollbar-track-piece
The part of the track that's not covered by the thumb. I generally set this to the same color as the web page like the code snippet below. But it's your site that you're building, so play around with this and do what's best for your design aesthetic.
::-webkit-scrollbar-track-piece {
background: #9b6a2f;
}Styling Scrollbar Corners with ::-webkit-scrollbar-corner
The bottom-right corner of the scrollbar, where both vertical and horizontal scrollbars meet.
Since I generally don't allow horizontal navigation on any of my websites (I just feel it's bad design practice to do so), I generally hide this from view. But you can also set it to any background color you like:
::-webkit-scrollbar-corner {
background: #9b6a2f;
}The Resizer Pseudo-Element: ::-webkit-resizer
The draggable resizing handle that appears in the bottom-right corner of some elements, like textarea elements. The styling for this works similarly to the ::-webkit-scrollbar-corner pseudo-element, so the same example above should work here, as well.
Scrollbar Pseudo-Class Selectors
You can dive deeper into each of the pseudo-elements rules by adding additional pseudo-class selectors. We used a few of these in the examples above, so let's break down each of the options available:
- :horizontal - CSS rules defined in this pseudo-class will apply to any scrollbar features that contain a horizontal orientation.
- :vertical - CSS rules defined in this selector will apply to any scrollbar features that contain a vertical orientation.
- :decrement - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the view's position will be decremented (up on a vertical scrollbar, and left on a horizontal scrollbar).
- :increment - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the view's position will be incremented (down on a vertical scrollbar, and right on a horizontal scrollbar).
- :start - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the objects will be placed before the scrollbar thumb.
- :end - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the objects will be placed after the scrollbar thumb.
- :single-button - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not a single button will appear above and below the scrollbar track. Up and down buttons for vertical scrollbars and left and right buttons for horizontal scrollbars.
- :double-button - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not a group of buttons will appear above and below the scrollbar track. Up and down buttons for vertical scrollbars and left and right buttons for horizontal scrollbars.
- :no-button - This pseudo-class applies to scrollbar track pieces only and indicates whether or not buttons will appear above, below, or next to the scrollbar track, depending on the scrollbar's orientation.
- :corner-present - This pseudo-class indicates whether or not the scrollbar corner will be present.
Styling Scrollbars in Firefox
Firefox doesn't have any advanced styling methods like Google Chrome or Microsoft Edge browsers. However, you're still able to customize scrollbar width, as well as thumb and track color.
- scrollbar-width: Sets the width of the scrollbar. The default vault is auto. You can also set this to thin for a much thinner (almost invisible) scrollbar.
- scrollbar-color: Here, you set two hexadecimal color values. The first value is the scrollbar thumb color, and the second value is the scrollbar track color.
Here's an example showing the two properties in action.
html {
scrollbar-width: auto;
scrollbar-color: #15171d #0d0f13;
}Note that the properties are wrapped in an html element selector. This is standard for Firefox scrollbar styling. If you want to styling specific elements with a horizontal or vertical overflow, then you can do so by changing the element selector to your liking.Hiding Scrollbars with CSS
You can also hide a browser window or child container's scrollbars with either of the following CSS rules:
overflow-x: hidden;
overflow-y: hidden;
overflow-x hides the horizontal scrollbar and overflow-y hides the vertical scrollbar.
To hide both vertical and horizontal scrollbars within a container with only one line of code, you can use the overflow property:
overflow: hidden;
Conclusion
In this example, you've learned how to style scrollbars using CSS with a variety of different examples broken down into each piece of the scrollbar element.
Experiment and have fun with it! There are a lot of different styling methods you can use for scrollbars with CSS, and playing around with the different pseudo-classes, selectors, properties calls for a whole new level of excitement with CSS.
Written by: J. Rowe, Web Designer & Developer
Last Updated: April 19, 2022Created: September 26, 2020

 CSS
CSS